Introduction to Vue.js with Stone River eLearning
199,00 $ Original price was: 199,00 $.23,00 $Current price is: 23,00 $.
Download Introduction to Vue.js – Stone River eLearning, check content proof here:

Review of Introduction to Vue.js – Stone River Elearning
As the digital landscape evolves, mastering the frameworks that power web applications is paramount for both aspiring developers and seasoned professionals. Among the myriad of frameworks available, Vue.js has emerged as a favorite due to its simplicity and flexibility. Stone River Elearning’s course titled “Introduction to Vue.js” offers a thorough exploration of this progressive JavaScript framework.
This well-structured course provides learners with the fundamental skills needed to create dynamic web applications. Delving into the intricacies of Vue.js, learners embark on a journey from basic data handling to the complexities of component structure all designed to ignite their creative potential in web development.
Overview of the Course
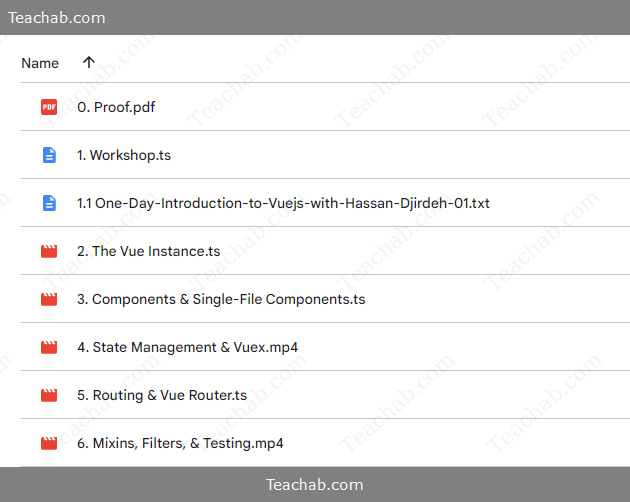
Course Structure
The course opens with a comprehensive overview of Vue.js, allowing participants to grasp the core philosophy of this framework. Unlike many other JavaScript frameworks that can feel like a labyrinth, Vue.js is designed to be intuitive, almost like a breath of fresh air amidst the dense foliage of coding complexity. The course emphasizes a practical approach, mirroring the way developers typically learn through engagement and experience.
Participants are guided through a variety of topics, each building on the last. As learners progress, they encounter essential concepts such as data binding, lifecycle hooks, and rendering lists. These elements are the backbone of any interactive application, akin to the vital organs sustaining human life. The focus on hands-on practice reinforces theoretical understandings and ensures learners can apply knowledge in real-world scenarios.
Hands-On Projects
What truly sets this course apart is its emphasis on hands-on experience. One prime example is a project where learners build a shopping cart application. This project integrates various Vue.js concepts into a cohesive and functional product, allowing learners not just to absorb information but to see their skills come to life. The satisfaction of seeing a project develop from concept to completion is immeasurable, akin to watching a seed blossom into a vibrant flower after diligent care.
Moreover, learners have the opportunity to explore advanced features such as computed properties and directives. These tools empower developers to manipulate data dynamically, enhancing both functionality and user experience. By facing real-world challenges within the course framework, participants can cultivate their problem-solving skills in a supportive environment.
Key Concepts and Learning Outcomes
Core Topics Covered
The “Introduction to Vue.js” course encompasses a variety of critical topics, each serving a unique purpose in the learner’s journey:
- Data Binding: Understanding how to link data between the model and the view is essential for creating responsive applications.
- Lifecycle Hooks: These hooks permit interaction with various phases of a component’s existence, allowing developers to execute specific code at pivotal moments.
- Rendering Lists: This skill is vital for displaying data collections effectively, especially relevant for applications displaying dynamic content.
The course provides insights that go beyond simple definitions; it contextualizes these topics within the framework’s broader ecosystem. This is akin to learning how to fly a plane you don’t just memorize controls, you also need to understand navigation, weather, and communication.
Skill Development
Through interactive lessons and engaging projects, participants can expect to achieve the following outcomes:
- A foundational understanding of Vue.js and its architecture.
- Practical experience in creating a fully functional web application.
- Enhanced abilities in data manipulation and presentation.
This course not only teaches technical skills but cultivates a mindset geared towards continuous learning an essential trait for anyone tackling modern web development challenges. Just as a sculptor sees a statue within a block of marble, learners will gain the confidence to envision complex applications and bring them to life using Vue.js.
Learning Environment and Community Feedback
Engagement with Instructors
Stone River Elearning fosters an engaging learning environment, making use of various multimedia elements to cater to different learning styles. Instructors are described as both knowledgeable and accessible, guiding students with clear instructions and constructive feedback. This nurturing atmosphere allows students to feel comfortable seeking assistance, transforming the learning experience from solitary to collaborative.
Reviews and Student Experiences
Reflecting on student experiences, reviews of this course have been overwhelmingly positive. Participants consistently highlight the clarity of the instruction and the comprehensive nature of the content. The course’s design encourages active participation, nurturing not just technical skills, but also emotional resilience which is crucial in the face of challenges.
Many learners express that the course equips them with the confidence and skills needed to tackle real-world projects, often mentioning how quickly they were able to implement what they learned into their ongoing work. This rapid application of knowledge is like being handed a toolbox filled with essential instruments; learners can get to work rather quickly and effectively.
Conclusion
In summary, the “Introduction to Vue.js” course by Stone River Elearning stands out as a relevant and enriching experience for anyone interested in web development using modern frameworks. The structured approach enables beginners to build a solid foundation while providing ample opportunities for those with existing skills to refine and expand their expertise.
Through a blend of theoretical knowledge and practical application, this course prepares learners not just to understand Vue.js, but to wield it as a powerful tool in their web development arsenal. As the digital domain continues to evolve, harnessing the capabilities of Vue.js through this course could be the keystone for many aspiring developers embarking on their journey in technology.

Frequently Asked Questions:
Business Model Innovation:
Embrace the concept of a legitimate business! Our strategy revolves around organizing group buys where participants collectively share the costs. The pooled funds are used to purchase popular courses, which we then offer to individuals with limited financial resources. While the authors of these courses might have concerns, our clients appreciate the affordability and accessibility we provide.
The Legal Landscape:
The legality of our activities is a gray area. Although we don’t have explicit permission from the course authors to resell the material, there’s a technical nuance involved. The course authors did not outline specific restrictions on resale when the courses were purchased. This legal nuance presents both an opportunity for us and a benefit for those seeking affordable access.
Quality Assurance: Addressing the Core Issue
When it comes to quality, purchasing a course directly from the sale page ensures that all materials and resources are identical to those obtained through traditional channels.
However, we set ourselves apart by offering more than just personal research and resale. It’s important to understand that we are not the official providers of these courses, which means that certain premium services are not included in our offering:
- There are no scheduled coaching calls or sessions with the author.
- Access to the author’s private Facebook group or web portal is not available.
- Membership in the author’s private forum is not included.
- There is no direct email support from the author or their team.
We operate independently with the aim of making courses more affordable by excluding the additional services offered through official channels. We greatly appreciate your understanding of our unique approach.
Be the first to review “Introduction to Vue.js with Stone River eLearning” Cancel reply
You must be logged in to post a review.











Reviews
There are no reviews yet.